RPA体験談【実践編:UiPathのUiExplorerでUi要素の詳細を調べる】
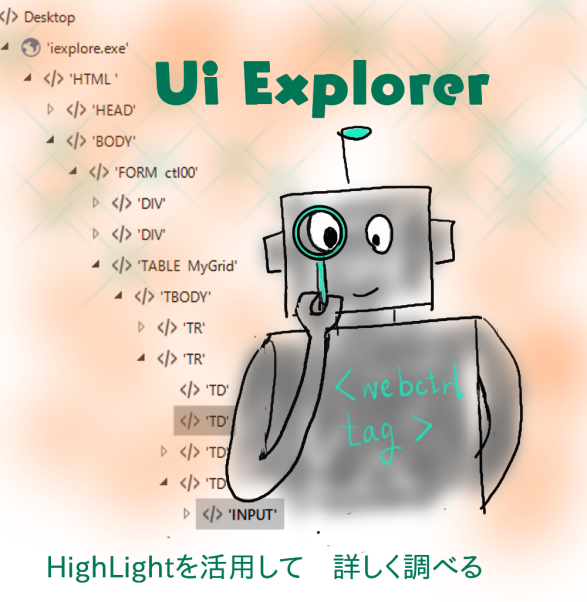
【Ui Explorerの活用方法】
今回はFind Children で使う、SelectorやFilterを探すのにUi Explorerを活用する方法について説明します。

ポイントは左のツリー部分とHighLight機能を使うところです。
もちろん、UiExplorerは、通常のSelectorでの探索の時にも使いますが、その場合は、ツリー部分のチェックは使わなくても大丈夫なことが多いです。
手順はこんな感じです。
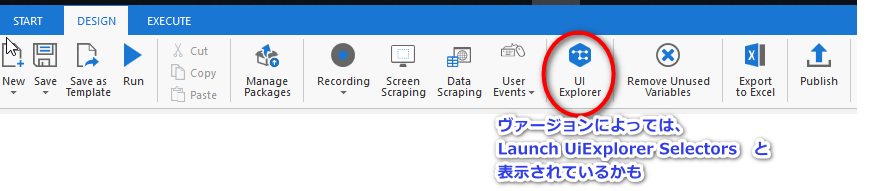
1.UiExplorerを起動する。

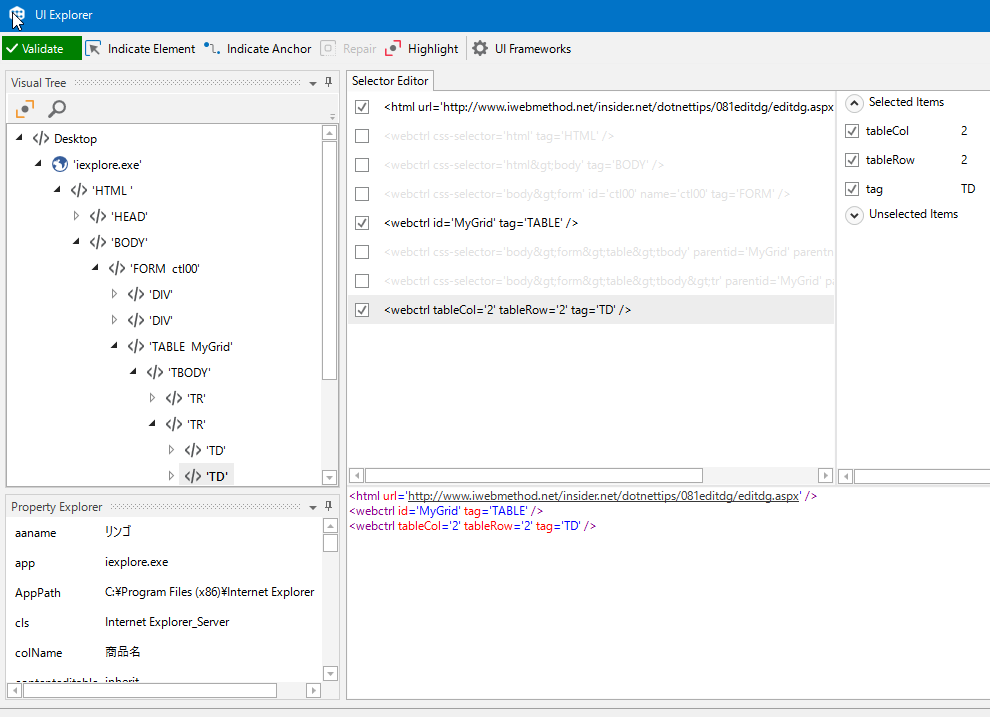
2.UiExplorer画面
(以前のバージョンだとヘッダーのレイアウト等が結構違います)

3.調べたい場所のどこかをクリックする

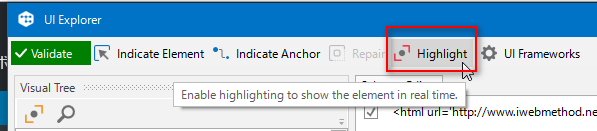
4.UiExplorerの一覧が更新されるので、HighLightをクリックする

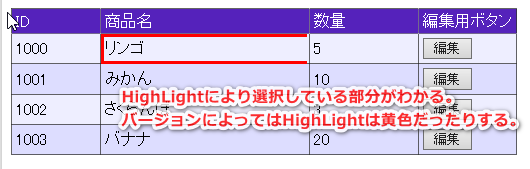
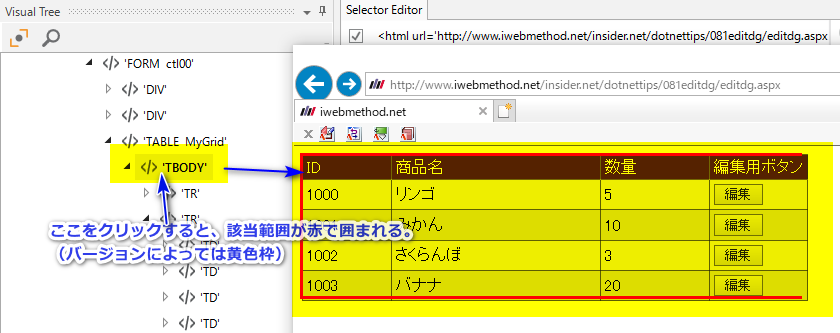
5.今どこを選択しているかがわかるようになる

6.ツリー部分を適宜ダブルクリックする→ HighLightの場所が変わる
7.ここで範囲全体の情報を取得する
あちこちクリックして、</>’TBODY’ が FIND_CHILDRENのSelector範囲に該当することを突き止める。

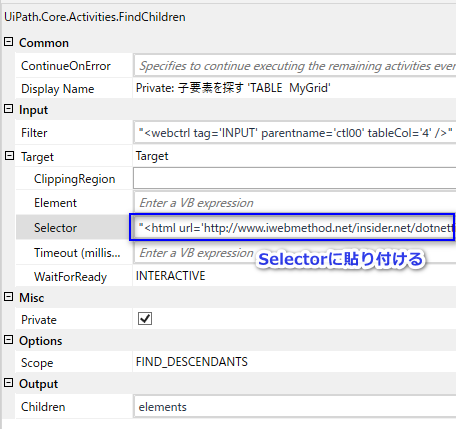
8.FIND_CHILDRENのSelectorにコピーする

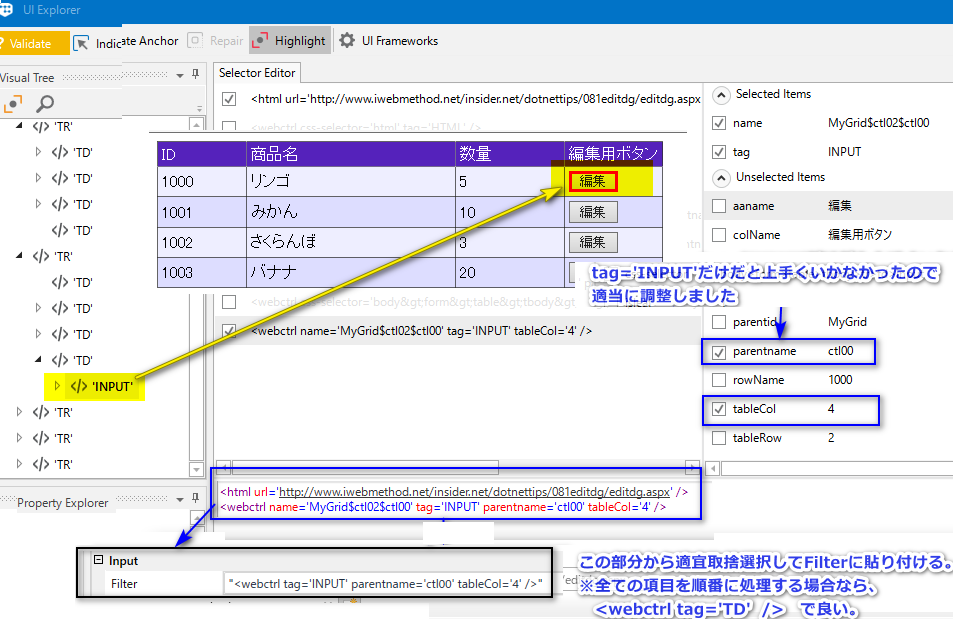
9.Filter部分も同様に、探していく
表示された要素から適宜取捨選択して(ここは試行錯誤)Filterに貼り付ける

ちなみに、Selectorにコピーする時は、メモ帳にいったんコピーするなどで編集すると便利です。
それから、タグ名は以下を認識しておくと便利かもです。
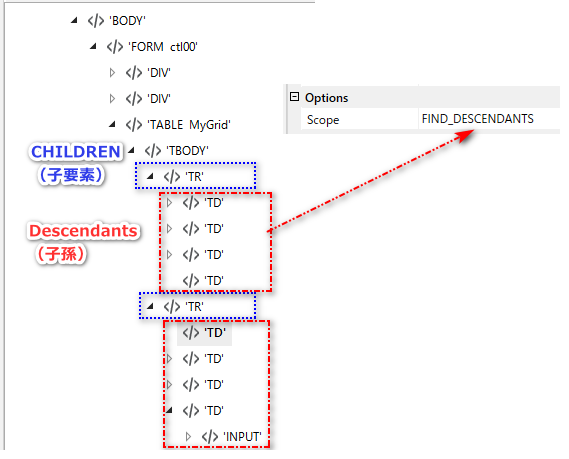
・TRは行(TableRowの略)
・TDは表のデータセル(TableDataの略)
10.FIND_CHILDRENなのかFIND_DESCENDANTSなのか
こんな感じの分類です。上手く動かない時は FIND_DESCENDANTSにしてみると良いです。

<補足>
もちろんUi Explorerは、Find Children以外でも、バリバリ活用します。
そして、Ui Explorerの使い方は、UipathアカデミーのSelectorの項を見るとわかりやすいです。
久しぶりに見たら、アカデミー、構成も含めてすごくわかりやすくなっていて、驚きました。
↓Find Childrenの設定方法について記載しています
RPA体験談【実践編:UiPathのFind Children(子要素を探す)を使って範囲内の全てを処理する】
↓日記の目次を作りました。