RPA体験談【実践編(初級):Clickできない/まず触ってみよう[その1]】SimulateClickで確実なクリック
ここまでの実践編は、私の備忘録に近いもので
初心者の方には難しかったかもしれません。
これからは【初級編】と称して
初めてUiPathに触った人が困るポイントについても、随時お話していきます。
【Clickできない】の対応方法について
とりあえず、SimulateClickにvをつけてみましょう!


「まず触ってみよう[その1]」
以下は、UiPathアカデミーを見ても、イメージがつかみにくい!とりあえず作り始めちゃうよ。
という人も含めて想定しています。
Ⅰ.Clickのアクティビティの作り方
1.UiPathを起動して、新規プロジェクト名を入力
Start/Blank (バージョンによっては Start/プロセス)
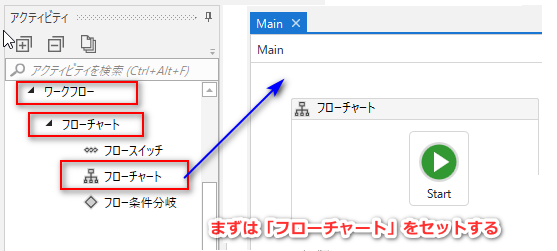
2.新しいプロジェクト(Mainタブ)が出来たら、まずFlowchartアクティビティをセットする。
※私の経験上は、後からFlowchartを足すと上手くいかなかったです。
方法がある(or今は改善されている)かもしれませんが、まずは「Flowchart!」です。

3.ここからは、どんなアクティビティを作っても良いけれど
まず自動レコーディングをするとイメージつかみやすいかも。
4.自動レコーディングの例
「Web画面のアイコンをクリックする」をいうのを作ってみる。
IEを起動/実施するWeb画面を立ち上げ
Recording/Web
Click/該当のWeb画面をクリック/Save&Exit(保存&終了)/保存する
(または、Record/画面をクリック/Escでレコーディング終了/Save&Exit)

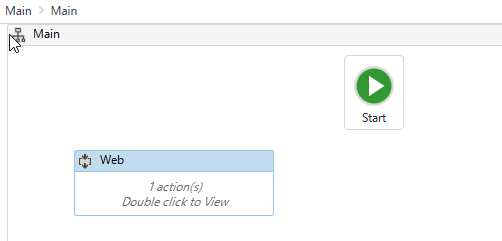
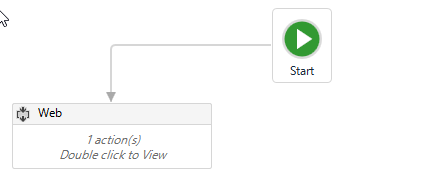
5.メインパネルに、自動レコーディング分のSequenceが保存されている。

6.ダブルクリックすると中身が表示される

7.これをStartにつなぐと動作が確認できる。

さて、本題です。
Ⅱ.上手くクリックできないときは…
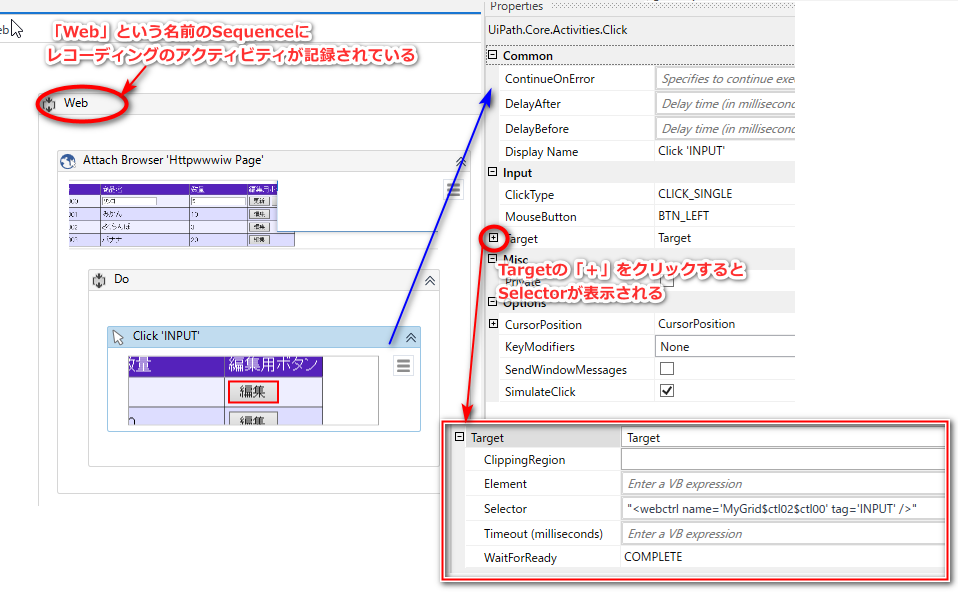
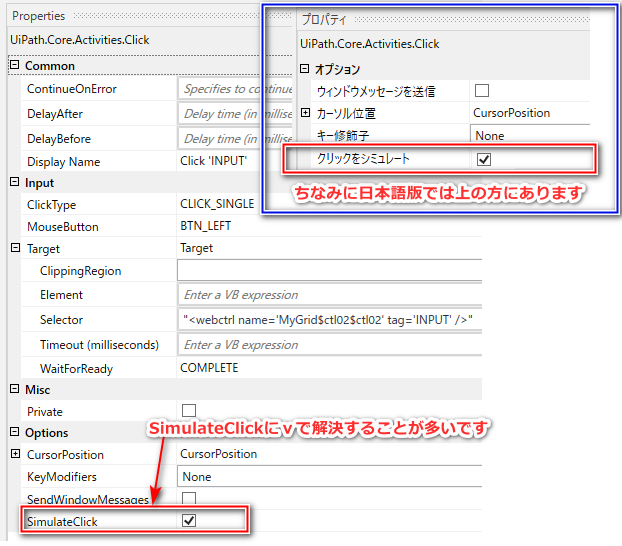
1.SimulateClick(クリックをシュミレート)に「v」をつける
「画面上に表示されていないときにクリックする」という定義のようですが、
私の中では、「上手く動かないときは、とりあえず「v」つけておく」という認識です。

最新版のUiPathのレコーディングでは、SimulateClick(クリックをシュミレート)に「v」がついていることもありますが、
以前のバージョンでは「v」がついていないことが多いです。
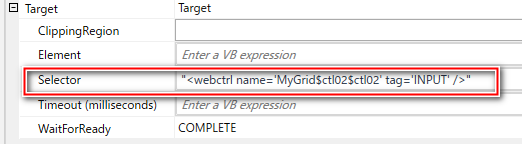
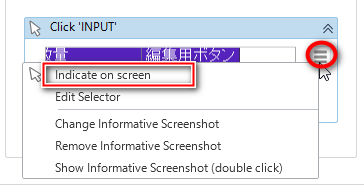
2.Selectorの修正

UiExploreや Indicate on screen で調整する

UiExploreについては、UiPathアカデミーや
をご参照ください。
早くクリックしすぎてクリック画面の表示が間に合わないケースが多いです。
この場合は、いったんFind Element(要素を探す)で、クリックするアイコン廻りの要素が登場してからクリックすれば問題無く動きます。
Find Elementについては次回以降  にお話します。
にお話します。
 にお話します。
にお話します。
↓日記の目次を作りました。
【宣伝です】
↓当会で、DXビジネス発想塾をZoomにて実施します。
よろしければ詳細をご参照ください。ご参加をお待ちしております。
【JSDG】DX人財スタートアップシリーズ 第1講「DXビジネス発想塾」開催案内